Cara mudah mematikan fitur Minimap pada Visual Studio Code

UPDATE:
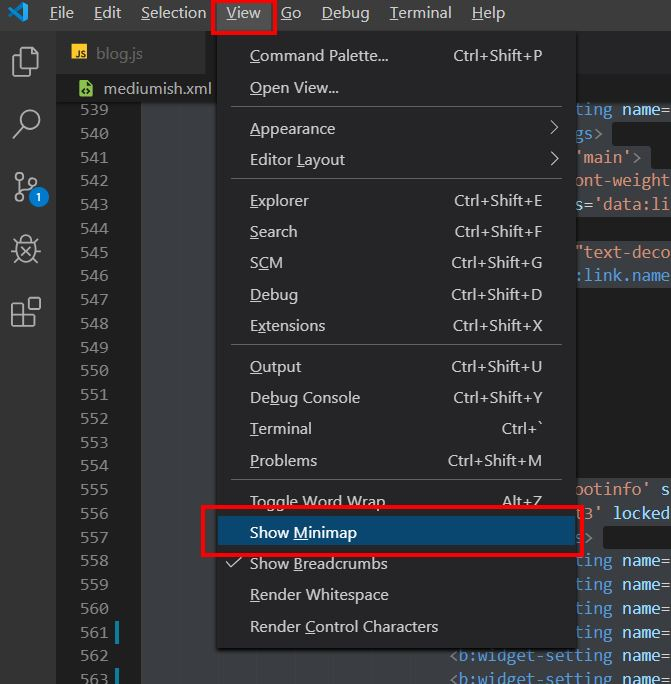
Cara pada artikel ini sekarang sudah sangat dipermudah. Untuk menghilangkan atau memunculkan kembali minimap dari VSCode, caranya sangat mudah, cukup dengan men-toggle menu Show Minimap.

Outdated :
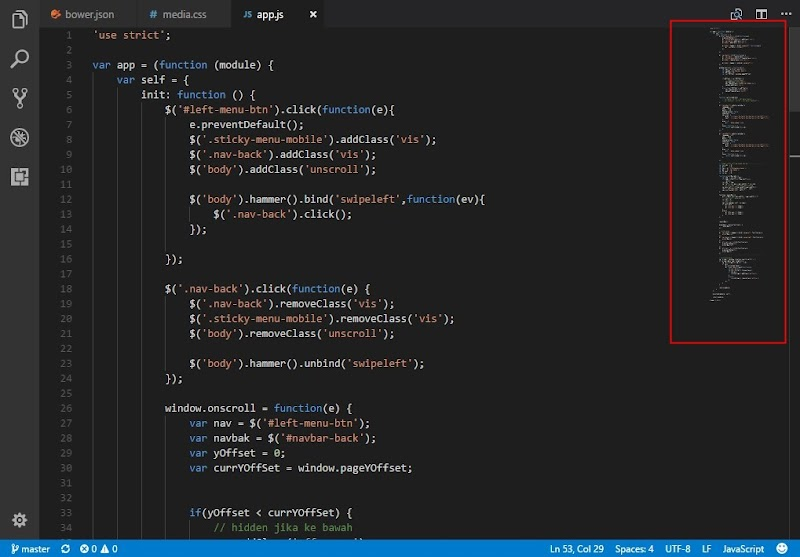
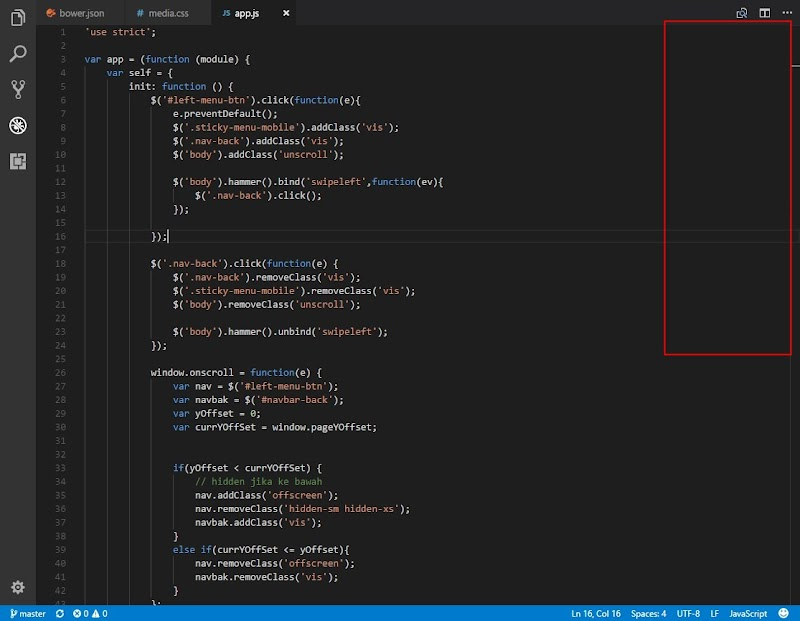
Untuk anda yang terbiasa menggunakan editor Microsoft Visual Studio Code, maka kira-kira sejak versi 1.13.x, fitur Minimap dan beberapa fitur yang lain menjadi aktif secara default. Nah, untuk anda yang kurang cocok dengan minimap ini, maka berikut ini adalah cara mudah untuk menonaktifkan minimap pada VSCode.
Sekedar informasi tambahan, sampai tulisan ini saya tulis, VSCode telah sampai pada versi 1.14.x, dan anehnya tetap tidak ada menu untuk men-toggle minimap ini.

Silahkan jalankan VSCode, kemudian buka file User Settings dengan salah satu dari cara berikut ini:
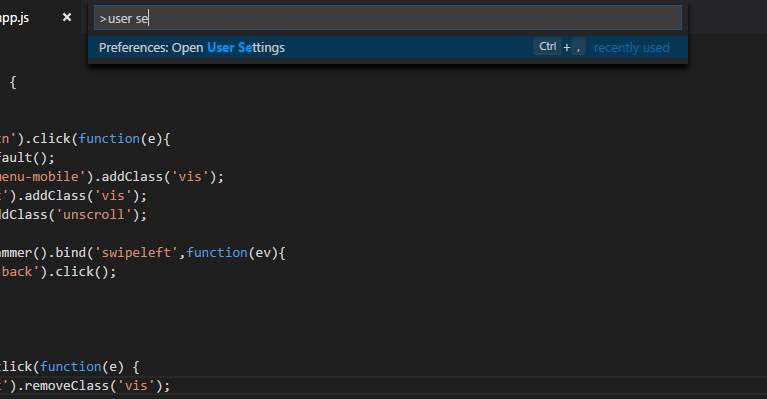
Buka Command Pallete dengan kombinasi tombol Ctrl Shift P , ketikkan kata : user setting, lalu tekan enter.

Tekan kombinasi tombol Ctrl , untuk langsung membuka file User Settings.

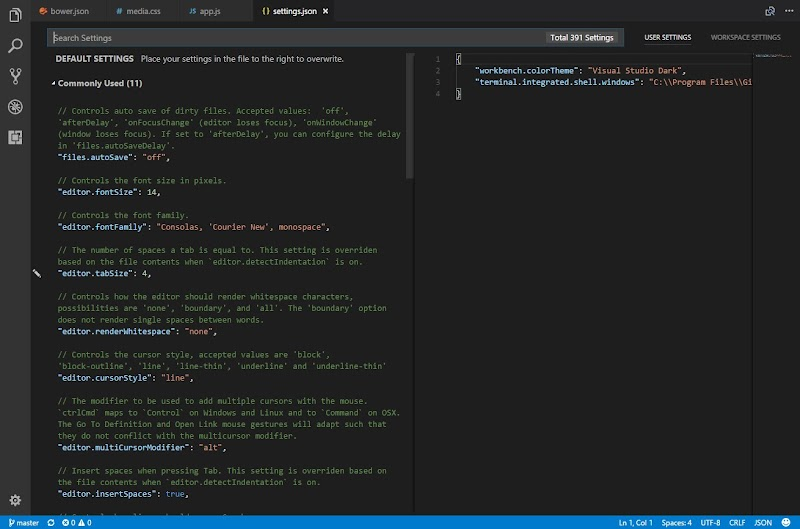
Pada tampilan User Settings tersebut, terdapat 2 kolom. Yang kiri adalah default settings (jangan melakukan perubahan pada kolom ini), sedangkan bagian kanan adalah custom setting yang bebas di tambahkan atau di hapus. Pada kolom kanan inilah setting minimap akan kita tambahkan.
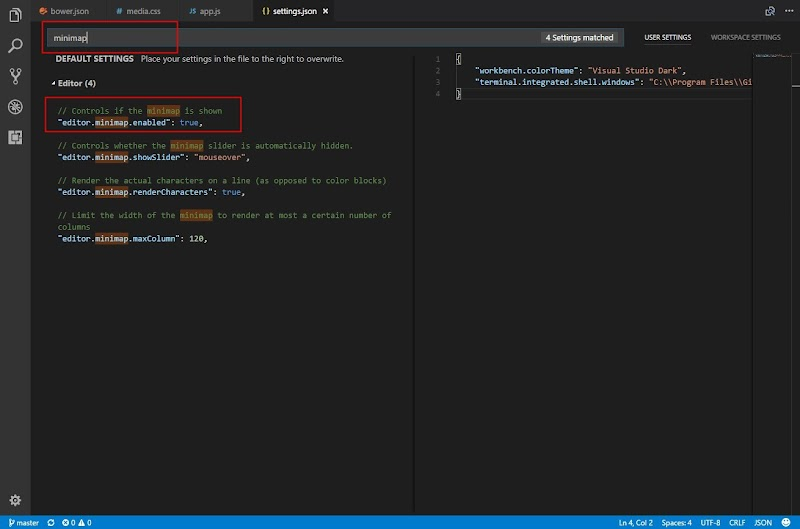
Pada tampilan User Settings tersebut, tuliskan kata : minimap, maka user settings hanya akan menampilan setting-setting yang mengandung kata minimap.

Disana terdapat entry editor.minimap.enabled yang bernilai true. Setting inilah yang perlu kita override.
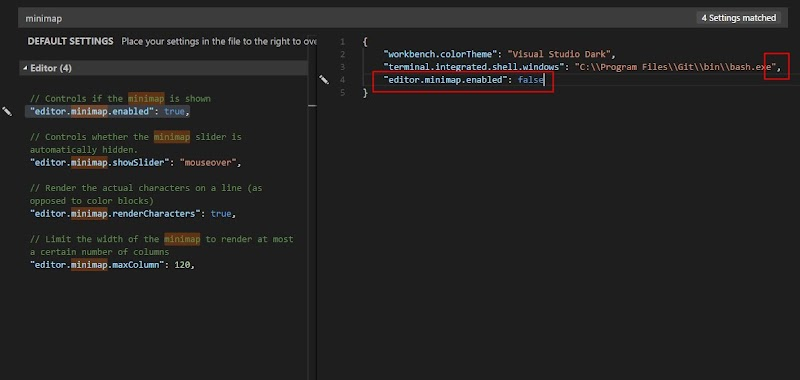
"editor.minimap.enabled": true,Silahkan copy setting tersebut, lalu paste ke kolom di sebelah kanan sebelum } . Lalu ubah nilainya dari true menjadi false.
"editor.minimap.enabled": false,Untuk lebih jelas, silahkan perhatikan gambar di bawah ini. Pastikan juga anda menambahkan koma (,) pada entry setting sebelumnya jika belum ada. Jika tidak maka akan ada error.

Kemudian simpan User Settings tersebut (Ctrl S). Jika tidak ada kesalahan, maka Minimap akan hilang pada saat itu juga, tanpa perlu restart VSCode.

Selamat mencoba, semoga yang sedikit ini bermanfaat.
Sumber : code.visualstudio.com